React – tworzenie nowego projektu
Aby stworzyć nowy projekt za pomocą npm:
npx create-react-app my-app cd my-app npm start
Jak działa React?
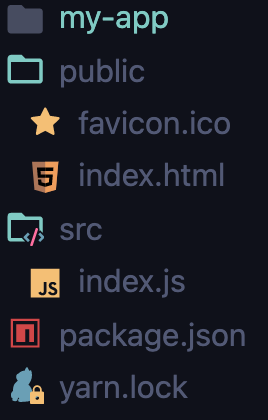
Na wstępie, aby lepiej zrozumieć jego działanie przyjrzyjmy się kilku kluczowym plikom rzucając okiem na hierarchię plików i katalogów:
Zainteresujmy się szczególnie public/index.html oraz src/index.js.
Oto jak wygląda plik: public/index.html
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="utf-8">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<title>React App</title>
</head>
<body>
<noscript> You need to enable JavaScript to run this app. </noscript>
<div id="root"></div>
</body></html>
Plik public/index.html jest to zwykły plik html w katalogu public, czyli w takim, gdzie wyświetlany jest rezultat końcowy całej aplikacji i każdy ma do niego wgląd ze źródła strony. Jednak jak zapewne zauważyłeś jest tam jeden div o id="app". Na tym polega właśnie modułowość. Wszystko co zapiszemy w pliku src/index.js możemy wyrenderować w konkretnym div-ie. Pokażmy to! plik: src/index.js domyślnie jest pusty dlatego uzupełnijmy go:
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>Hello World!</h1>, // render element - renderowany element
document.querySelector("#root") // target - cel
);
Teraz wytłumaczmy o co tu chodzi.
1 linijka importuje Reacta, dzięki czemu będziemy mogli pisać komponenty.
2 linijka importuje ReactDOM, dzięki czemu będziemy mogli wyrenderować (wyświetlić) napisany przez Nas komponent.
4 linijka Odwołuje się do klasy ReactDOM a w niej do metody .render(), która przyjmuje dwa parametry:
– co wyświetlić, czyli 6 linijka
– gdzie wyświetlić, czyli 8 linijka